source development hub
website redesign
2024 - 2025OVERVIEW | Source Development Hub, a social enterprise startup incubated at Yale and MIT, focuses on creating digital tools to improve the accessibility and effectiveness of affordable housing.  In collaboration with their CEO, I was tasked with designing and developing a visual identity that aligns with their mission and most effectively demonstrates their impact. This project is still ongoing.
| ||||
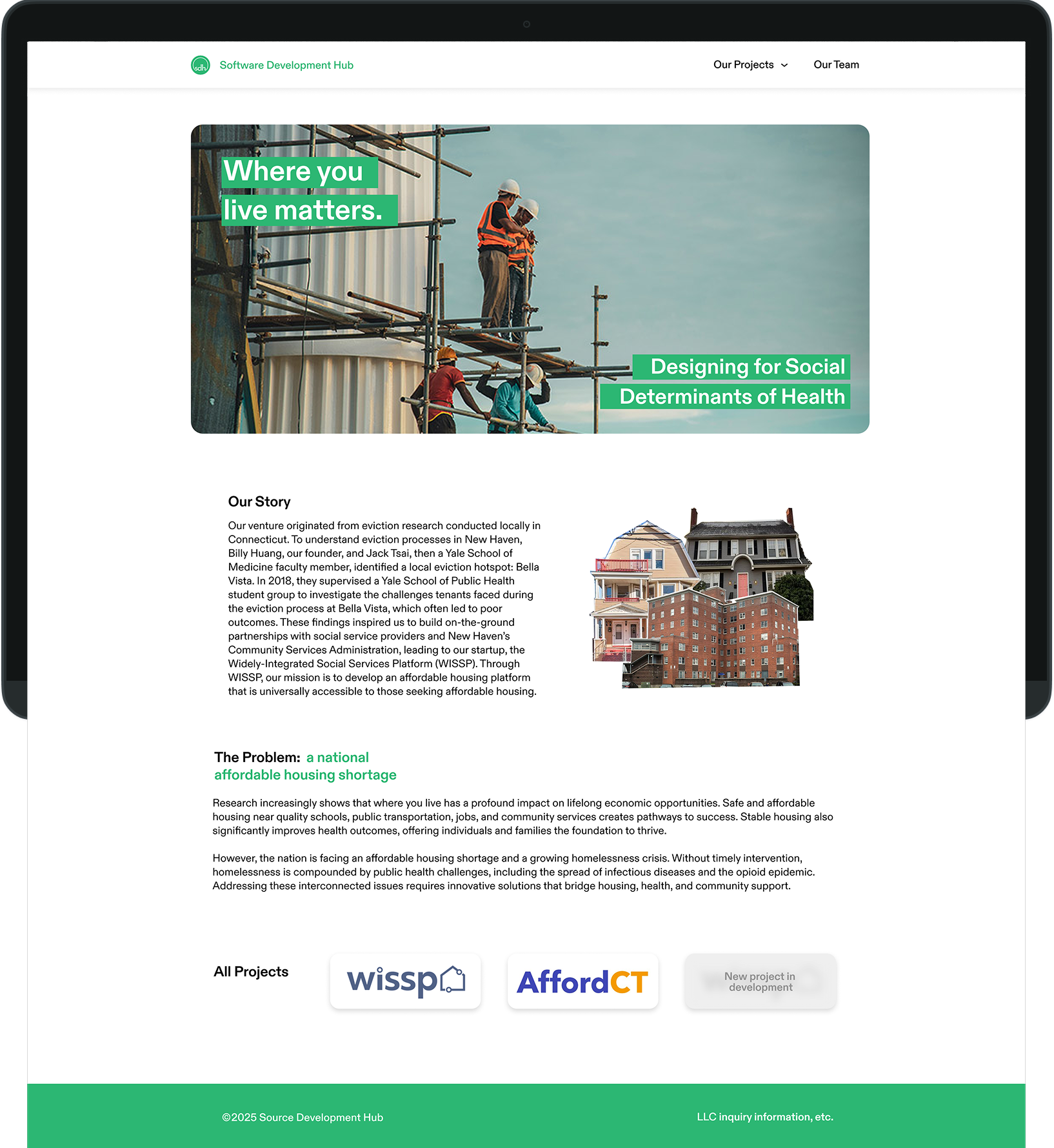
PROBLEM | How can we best share SDH's mission?Software Development Hub has built multiple tools to improve upon social services in the state of Connecticut. Currently, their work includes digital tools for affordable housing, but the team is looking to expand more broadly to build tools for childcare services and food pantries. A website is necessary to apply for grants and to showcase their work, but the current implementation does not prioritize effective communication: Their important impact is understated.  The only two pages under the current SDH website. SDH required a better showcase of their projects, their mission, and who they are. | ||||
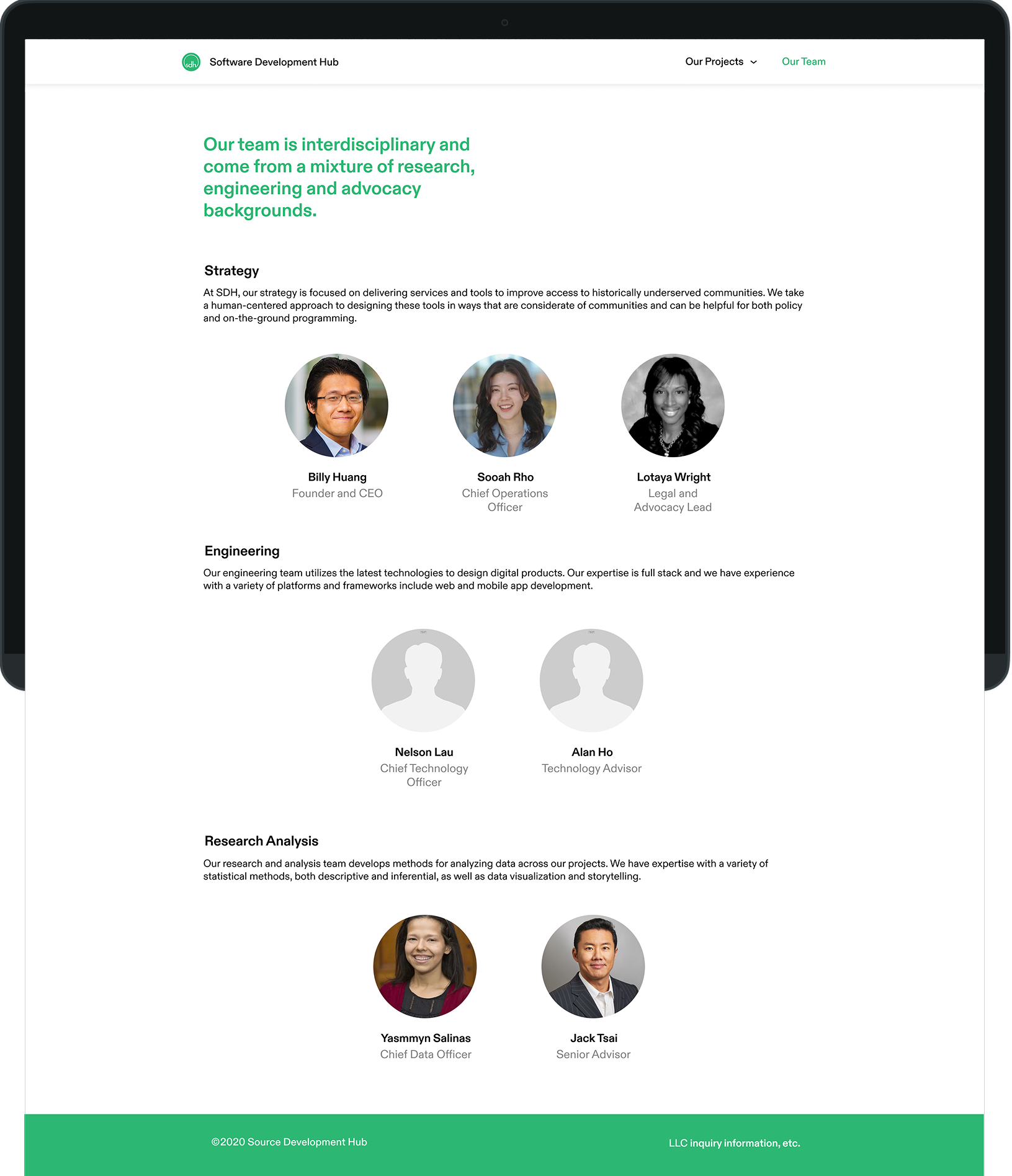
BACKGROUND | The primary focus of the website is to display SDH's completed projects in addition to its general motivations for bringing about positive change:
  | ||||
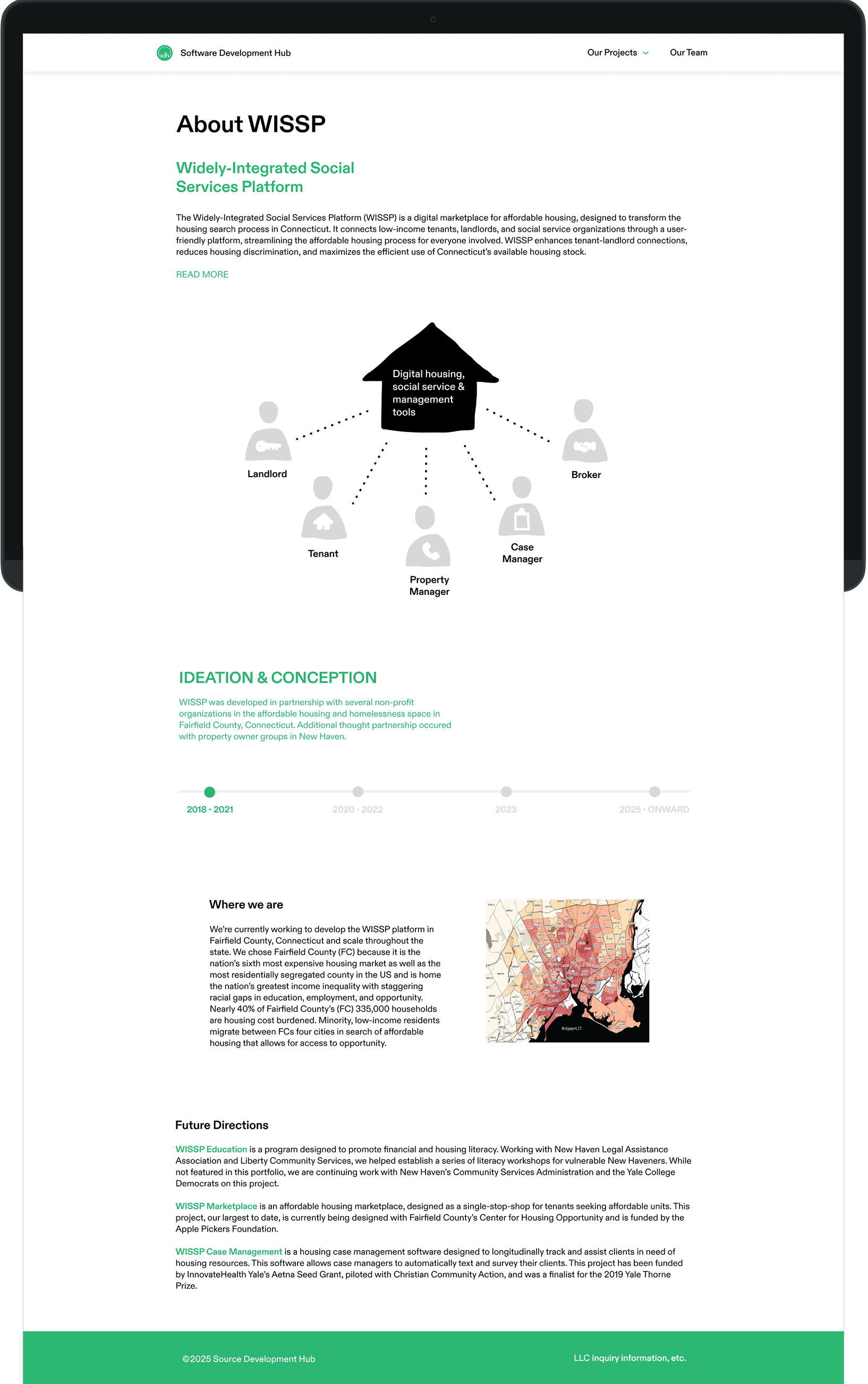
DATA VISUALIZATION | A fun challenge was thinking about how to approach interactive design and what most ideas benefitted most from interactive components. It also had to be implementable. Proposed primary diagram for the WISSP page. Currently in process of implementation and seeking advice from professional developers. After a few iterations and ideas, the team decided to best showcase WISSP's utilities by developing five different "personas", describing the five primary types of users that can benefit from WISSPs tools. The diagram itself is friendly and adopts a human feeling, further emphasizing the empathy-oriented nature of WISSP's work. Interactive timeline to showcase WISSP's process. Implementation successful with NextJS. An additional interactive timeline was adopted to show the development process of the WISSP app. This component is to be reused when showcasing the work of AffordCT and other upcoming work. | ||||
UPDATE | Development is currently underway with the home, WISSP and team pages. Further work is being done with the copywriters to develop material for the AffordCT page and additional projects that are currently in development. | ||||
PROTOTYPES |    |